Illustrator CC使い方講座、第2回目のテーマは「角丸(ライブコーナーウィジェット)」です。
子供向け、女性向けなどの柔らかいデザインにしたい時、よく使用する「角を丸くする」機能。Illustrator CCになって、「角を丸くする」機能がとても簡単に使えるようになりました。Illustrator CCでは「ライブコーナー」と言います。 それでは、この「ライブコーナー」で何ができるのか、詳しく解説していきます。
角の種類は3パターン
これまでの「角を丸くする」機能は、文字通り下記のような形でした。
![]()
Illustrator CCになってからは、こんな形の角も簡単に作れるようになりました。
![]()
「少し硬い印象にしたいけれど、ただの四角では物足りない」というときにこの形を使うと、また違った印象になってデザインの幅が広がります。
角を丸くする方法
それでは、ここからはどうやって角の形を変えるのか解説していきます。
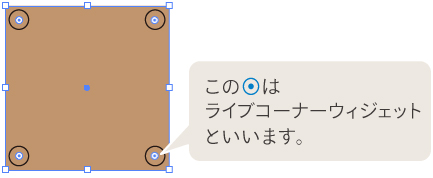
角を丸くするには、「ライブコーナーウィジェット」を使用するのが一番早くて簡単です。
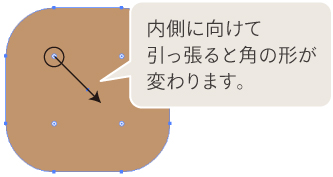
まず、角を丸くしたいオブジェクトを黒矢印または白矢印で選択すると、四角に◎が出てきます。

この◎を図形の内側に向けて引っ張るだけで、角が丸くなります。

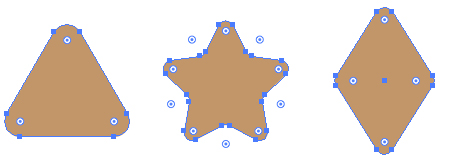
この方法は、四角以外の図形にも有効です。

全ての角が一括で変更できるので、星や爆弾マークの角を少し丸くしたい時にとても便利です。
角の大きさは何度でも調整が可能なので、少し丸くしすぎたかな…という時でもすぐに変更することができます。
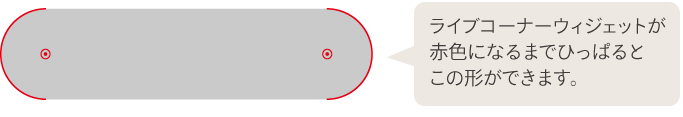
また、ライブコーナーウィジェットが赤色になるまでひっぱると、下のような形も簡単に作ることができます。

角の形を変える方法
角丸以外の形にしたい場合は下記の手順で、角の形を変えることができます。
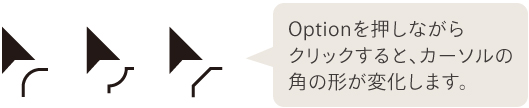
カーソルをライブコーナーウィジェットに合わせると、カーソルの右下が下のように変化します。
この状態でOption(Windowsの場合はAlt)を押しながらクリックをすると、角の形を変更することができます。

一部分の角だけ変える方法
一部の角だけ変更したいという場合の方法を解説していきます。
オブジェクトを黒矢印または白矢印で選択して表示されたライブコーナーウィジェットをクリックします。
すると、カーソルが下のように変化します。

この状態でライブコーナーウィジェットをひっぱると、クリックした角だけ形を変えることができます。
また、クリックした上で先に説明したようにOptionを押しながらクリックすると、角の形を変更することができます。
ですが、下のような形の場合、角の数値は同じにしたいですよね?

そんな時には、また別の便利な方法があります。
記事が長くなってきたので、その方法はまた次回の講座で解説していきます。
こんなときはどうすればいいの?この機能を説明してほしい!などありましたら、お気軽にご連絡ください。
使い方講座 第1回「配置」の記事はこちら
(この記事は1200字程度です。)