Illustrator CC使い方講座、第3回目は前回の「角を丸くする」の続きです。
前回の記事はこちらからどうぞ。
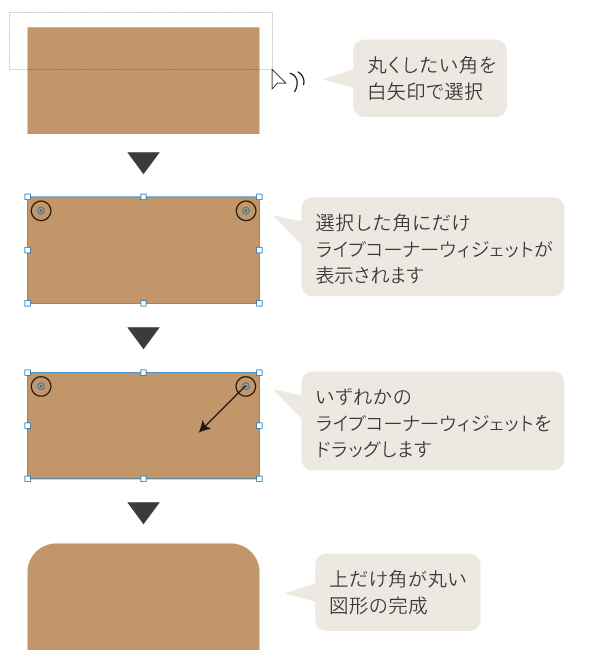
複数の角を同時に変える方法
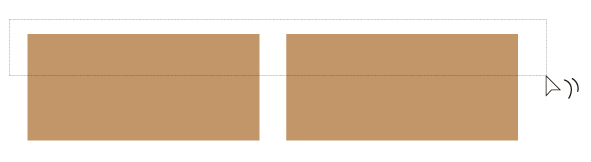
複数の角を同時に丸くするには、丸くしたい角だけを白矢印で選択し、どれか一つのライブコーナーウィジェットをドラッグするだけ!

ちなみに、複数の図形を同じ方法で同時に変えることもできます。
ぜひ試してみてください。

数値を指定して角を変える方法
目分量ではなく半径2mmの角丸を作りたいなど、数値を指定して角を丸くする方法をご紹介します。
正方形や長方形の場合は、「変形パネル」を使用するのがはやくて簡単です。
変形パネルは「ウィンドウ」→「変形」で出てきます。
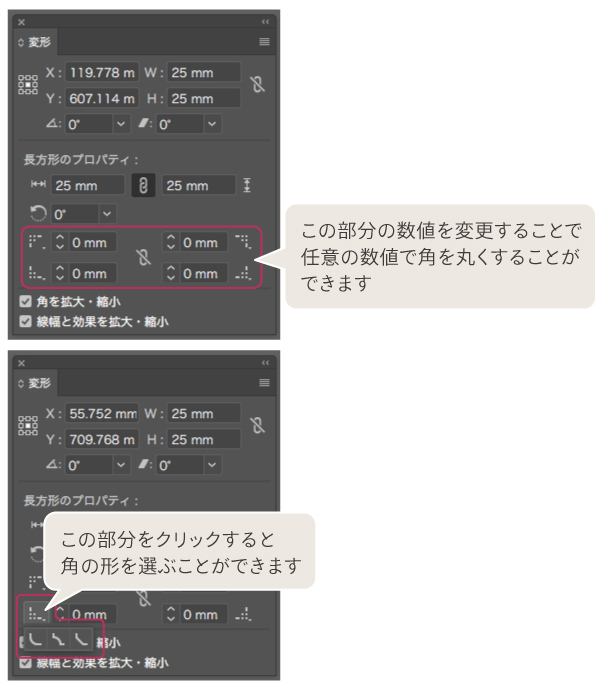
角を丸くしたいオブジェクトを選択すると、変形パネルに「長方形のプロパティ」が表示されます。
下記の部分で、角丸の数値を変更することができます。

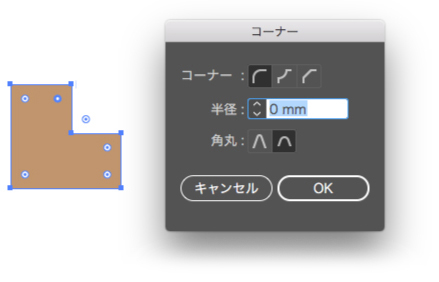
ですが、この方法は正方形または長方形の図形にしか適用されず、下記のような図形の角を任意の数値で変更することができません。

こういった図形の場合には、Illustrator CC以前からある「角を丸くする」機能を使用するのがベストです。
「効果」→「スタイライズ」→「角を丸くする」で、角を丸くするダイアログが出てきます。
ただし、この方法は全ての角を一括で任意の同じ数値にするので、一部分だけ角を丸くしたい、一部分だけ角丸の数値を変更したいという場合には「コーナーダイアログ」を使用します。
「コーナーダイアログ」は、丸くしたい角のライブコーナーウィジェットをダブルクリックすると表示されます。

表示された「コーナーダイアログ」の「半径」に任意の数値を入力すると、その角だけ任意の数値で丸くすることができます。
コーナーウィジェットを消す方法
とても便利なコーナーウィジェットですが、角を丸くしたくない場合でも表示されてしまいます。移動させたいだけだったのに、誤ってライブコーナーウィジェットをドラッグしてしまって角が丸くなってしまったなど、ライブコーナーウィジェットが煩わしく感じる場面もあります。
そんなときは、
「表示」→「コーナーウィジェットを隠す」
で、コーナーウィジェットを消すことができます。
Illustrator CC以前のバージョンでは、角を丸くする場合は「効果」→「スタイライズ」→「角を丸くする」の順を踏まなければ角を丸くすることができませんでした。Illustrator CCになってから、角を丸くする方法が多様になり、とても使いやすくなりました。方法ごとに、何ができて何ができないのか把握しておくことで、デザイン制作をよりスムーズに行うことができます。
次回の使い方講座では、ページもの等の文章を読ませる紙面デザインする際によく使用する「スレッドテキスト」の機能をご紹介します。
以前の使い方講座は下記からどうぞ
こんなときはどうすればいいの?この機能を説明してほしい!などありましたら、お気軽にご連絡ください。
(この記事は1200字程度です。)