今日は、これまでのIllustrator CC使い方講座とは少し方向性を変え、Illustratorで一から素材を作ってみよう!をテーマにしていきます。
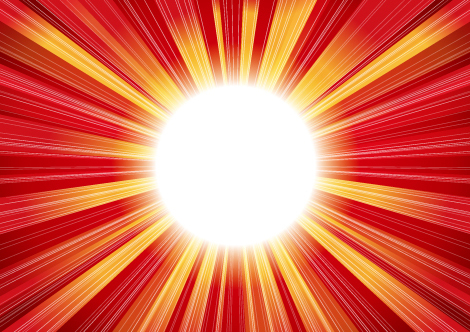
今回は、上の放射エフェクトの作り方をご紹介します。
Photoshopや素材写真があれば作る必要はないのですが、できればIllustratorで作りたい…なんてときもありますよね?私はあります。
1.背景にグラデーション

まず、上のような円形グラデーションを一番下にひきます。
このときに、全体の中心がわかるようにガイドを制作しておくか、スマートガイドを利用すると便利です。
スマートガイドは「command+U」でON、OFF切り替えができます。
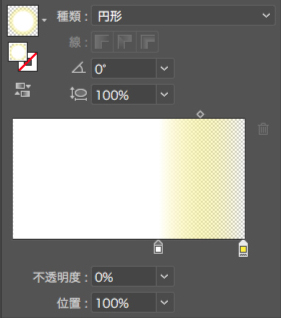
2.中央に白いグラデーション

中心に白い円を作り、下のようにグラデーションを設定します。

すると、下図のようになります。

グラデーション設定で右端の不透明度0%の色は、これから作る放射線の色によって変えてみてください。
白でもいいのですが、色を入れた方がボケ足に色が入って深みが出ます。
ボケ足の長さを変えたい場合は、左側の白の位置を調整してください。
3.カラーの放射線を作る

細長い三角のオブジェクトにグラデーションをかけ、先端の角を中心に合わせて回転ツールを使用し、放射状にコピーしていきます。
その後、放射の幅やグラデーションの長さを個別に調整してランダムにします。

次に、先ほどの三角のオブジェクトを「透明」で「スクリーン、不透明度:40%」にし、同じように回転ツールでコピーしていきます。
コピーしたあとは、先ほどと同じように個別で調整していきます。

私は、先に放射の半分をランダムに見えるように作っておいて、180度回転や反転を使用してもう片方を作りますが、みなさんのやりやすい方法でやってみてください。
4.白い放射線を入れる
下図のように長い楕円を作り、これを「アートブラシ」に設定します。

※本当は白色ですが、わかりやすくするために黒色にしています。 アートブラシはデフォルトの設定で大丈夫です。
ブラシ設定が出来たら、ペンツールで一本線を引き、その線に先ほど作ったブラシ設定を適用します。
さらに、線を「透明」で「スクリーン、不透明度:60%」に設定します。
線の先端を中央に合わせ、回転ツールでコピーします。 コピーしたあと、線の角度を個別に調整し、ランダムに見えるようにしていきます。

5.星屑を入れる
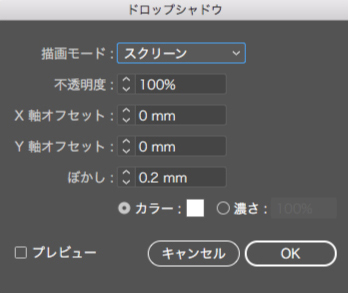
白い小さな円のオブジェクトをいくつも作り、「効果→ドロップシャドウ」で下図のように設定します。
ぼかしの部分は、好みで変更してください。

用意した白い円のオブジェクトを、全体的に散らして完成です。
私は、様々な大きさの円を用意しておいてから、ドラッグで適当に選択。
1/4ほど散りばめたら、そこからまたランダムで適当に選択し、回転や反転ツールで様子を見ながらコピーして全体的に散りばめます。
最後の星はあってもなくてもお好みで。
散りばめた星にしかアピアランスを使用していないので、データも比較的軽く、編集しやすい作りになっています。
今後も不定期でこのような素材作りの行程を紹介していきます。
(この記事は1200字程度です。)